Figma galima drąsiai vadinti revoliucine svetainių grafikos redagavimo programa, sparčiai populiarėjančia grafinio dizaino pasaulyje. Ir turbūt didžiausias jos populiarumą lemiantis veiksnys yra tai, kad ji yra visiškai nemokama! Jei vis dar nežinai, kaip naudotis šia išskirtine programa, šis įrašas kaip tik tau! Jame pasidalinsime įvairiais vadovais ir mokomaisiais vaizdo įrašais, kurie padės tau susipažinti ir pramokti naudotis Figma.
Kas ta Figma?
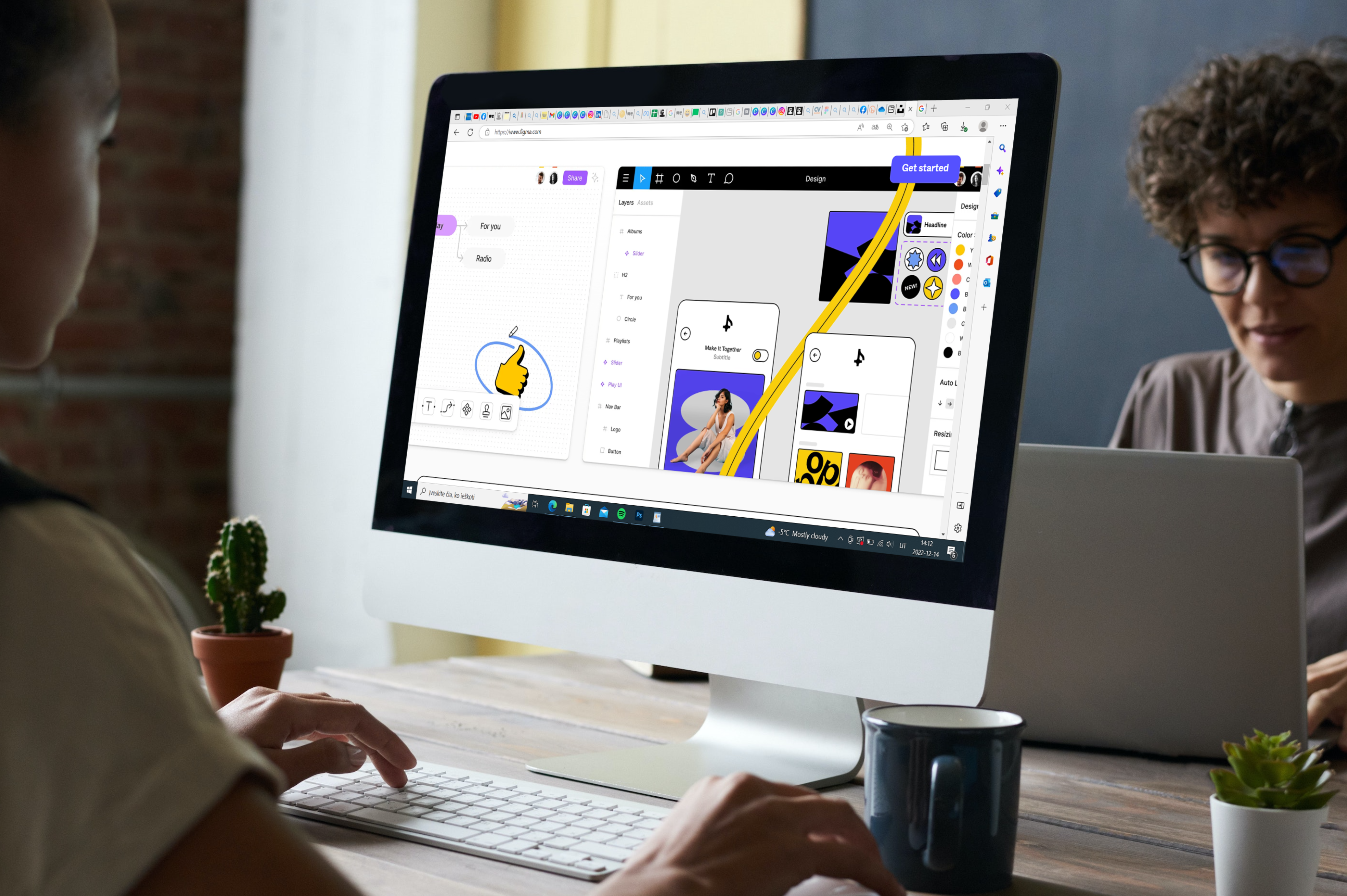
Figma yra svetainių grafikos redagavimo ir vartotojo sąsajos (UI) projektavimo programa. Ją galima naudoti norint atlikti įvairius grafinio dizaino darbus – nuo tinklalapių karkasų, mobiliųjų programų sąsajų, dizaino prototipų kūrimo iki socialinių tinklų įrašų kūrimo ir visko, kas yra tarp jų. Pamatyti ir išbandyti Figmą galite čia – www.figma.com

Galingas WEB dizaino įrankis tiesiog Jūsų naršyklėje!
Nuo kitų svetainių grafikos redagavimų programų Figma labiausiai skiriasi tuo, kad ji veikia naršyklėje. Tai reiškia, kad pasiekti savo projektus gali iš bet kurio kompiuterio, neperkant skirtingų licencijų atskiriems prietaisams.
Be to, įsigijus nemokamą planą vienu metu galėsi išsaugoti ir dirbti net su trimis projektais – to visiškai pakaks mokytis dirbti su Figma ar vystyti smulkius projektus.
Kaip naudotis Figma?
Kaip ir minėjome, Figma veikia naršyklėje, taigi viskas, ko tau reikės norint pradėti naudotis, yra gera naršyklė ir kokybiškas interneto ryšys. Tuomet beliks susikurti paskyrą Figma svetainėje.
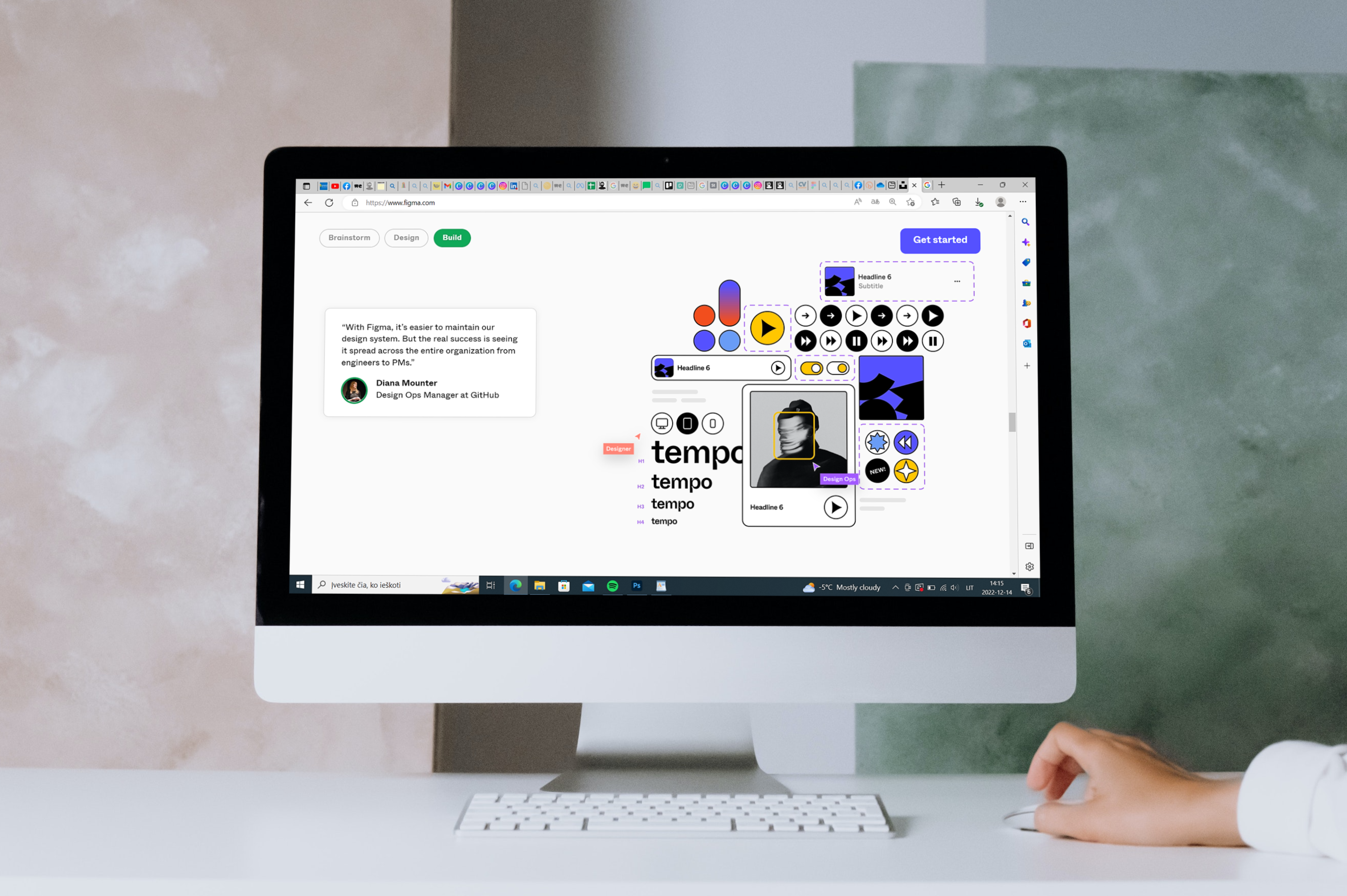
Figma siūlo itin lengvai pradedantiesiems perprantamą redagavimo programą, kur gali kurti projektą nuo nulio ar pasinaudoti jau įkeltais šablonais. O kad pradžia būtų dar sklandesnė, siūlome peržvelgti šiuos žemiau išvardintus vadovus ir mokomuosius vaizdo įrašus.

UI dizaino įvadas
Figma iš esmės yra skirta kurti vartotojo sąsajai, todėl prieš pradedant dirbti su šia programa, svarbu išmanyti esminius UI dizaino pagrindus. Tuomet galėsi naudotis Figma maksimaliai. Jei esi visiškas naujokas šioje srityje, gali panaršyti mokymus, esančius oficialioje Figma svetainėje. Norėdamas (-a) pasimokyti išsamiau, gali išbandyti Vilnius Coding School siūlomus Figma pagrindų mokymus.

Figma svetainų dizaino vadovai
Naudojantis Figma taip pat gali kurti ir interneto svetainių dizainą bei nukreipimo puslapius. Žemiau dalinamės vadovais, kurie leis suprasti, kaip tai padaryti.
- Šis valandos trukmės vaizdo įrašas padės suprasti, kaip kurti 3 puslapių svetainės dizainą ir netgi logotipą naudojantis Figma.
- Kitas naudingas vaizdo įrašas padės išmokti sukurti interneto svetainės vartotojo sąsają naudojant Figma. Šis vadovas ypač pravers pradedantiesiems.

Tikimės, jog visos šios nuorodos tau buvo naudingos ir padės geriau susipažinti su puikiu ir vis labiau populiarėjančiu įrankiu – Figma. Jei manai, kad norėtum išmokti dirbti su Figma profesionaliai, kviečiame užsiregistruoti į Vilnius Coding School siūlomus Figma mokymus.
Registracija į Vilnius Coding School Figma mokymus rasite – ČIA
Negali apsispręsti?
Registruokis konsultacijai.